The Value of UX Flow in Design Process
March 2, 2023 | Read Time : 3 mins
Table of Contents
Every product you create exists first and foremost to meet the demands or solve a customer’s problems. However, even if your app has all the functionality required to complete this activity, if the sign-up procedure is difficult and time-consuming, the interface is difficult to use, or the app in any other manner has a poor user experience, then customers will likely choose the offer from a competitor instead.
Optimising the path a user takes while interacting with your product is crucial. And coming up with a well-thought-out UX flow is a good approach to go about it.
What is a User Flow?
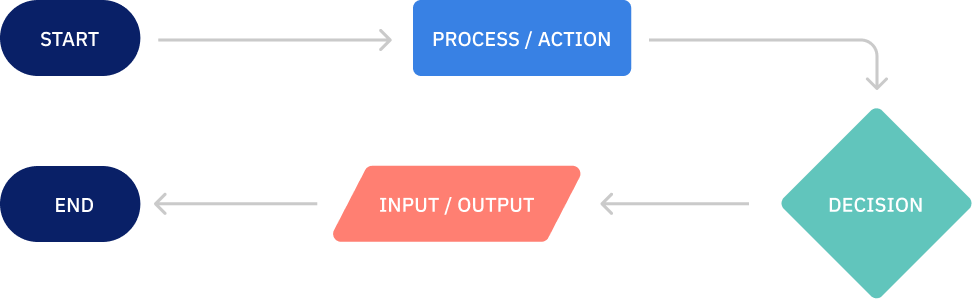
A UX flow diagram depicts the steps a user takes to use the product, from the initial point of contact to the last interaction.
Due to the wide variety of goals that users of your service or application may have, you are allowed to have many User Flows as part of a single project. Some might be complex, while others can be focused on a specific task.
This UX design flow represents the user’s journey through the app. We can observe the entrance point (“View app start page”) and every action users could take to get to their ultimate goal (“View dashboard”).
Designers may evaluate how user-friendly the product is and, if necessary, improve the user experience using this visual representation for a typical sign-up process.

Importance of User Flow
The potential to enhance the user experience is the primary goal of using user flow diagrams for UX design, as you must have already noticed from the information above (which, in its turn, leads to the increase in the probability of a user signing up for the app or purchasing the product).
However, that is not the only advantage we will discuss here.
It is a quick and simple method for visualising the process.
You may rapidly demonstrate all tasks using user flows without requiring any specific UX user flow tools (you can build the diagram in any design application you use, like Figma, Sketch, or Adobe XD).
Everyone (stakeholders, clients, team members) can understand this type of design delivery since it resembles blocks and arrows. Furthermore, you may start creating flows before developing the product’s user interface to make it more thoughtful and logical.
Allows for improved audience understanding
The goal of the user’s contact with the product is to perform a certain task. By designing the user experience process flow from the user’s point of view, you may focus on user tasks while considering their actual goals and prior experiences. User flows in UX design help us realize that we are solving real-world problems for actual people.
Helps in the elimination of flaws
The majority of issues that arise during the designing of a website or app are related to users who are unsuccessful in achieving their objectives. A well-planned UX flow enables identifying and eliminating bottlenecks, pain points, and stages that might perplex customers and provide challenges as they attempt to complete the task.
Improved communication
It is challenging to explain your thoughts in a way that is clear to everyone. UX flows enable you to communicate the scope of work, challenges, tasks, and goals that your team members will face when developing a design solution.
User flow’s place in the product design process
User flows are useful for everything from interface design to information architecture and usability assessment. Before developing high-fidelity mockups, wireframes, and prototypes in the UX process, it might be helpful to formulate and visualize the concepts.
UX flow types
There are several varieties of UX flows. Some are simple and resemble labels, while others are built on wireframes with text. Let’s explore more details using user flow UX examples.





Conduct customer research
Research your target audience, their goals, and what actions they need to do to get there.
Give your user flow a title
The title should clearly state the user’s objective (for instance, “creating an account” or “resetting the password”).
Reduce the number of stages as much as possible
The user experience is always improved by process simplification. If the user path is too long, break it into smaller tasks.
Add a description
You may add short explanations underneath each block to help the user understand what they are supposed to do
at each step.
Evaluate and Improve
Check whether your user flow fits customer needs and enables users to complete tasks as quickly as possible. Don’t forget that you can always improve.
User flows are a great addition to any designer’s toolbox since they can help you evaluate the efficiency and simplicity of your creative design. At the same time, flowcharts and UX flow help other members of the design team and make it simple for clients and shareholders to understand how an interface is laid out.
You may ensure your users will have a positive and great experience by giving them a visual representation of what they will run across.






