Championing User Experience: Making your Business UX-Friendly
June 1, 2023 | Read Time : 3 mins
Table of Contents
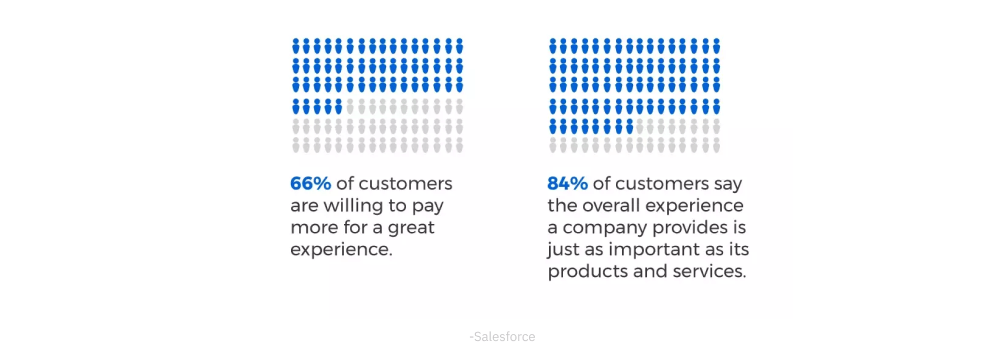
In today’s rapidly evolving digital landscape, businesses are compelled to prioritize delivering seamless and engaging user experiences (UX) as a means to differentiate themselves from the competition and foster customer satisfaction. Gone are the days when a UX-friendly design was a mere luxury; it has now become a fundamental necessity across industries. In this thought-provoking blog, we will explore the core principles and actionable strategies that can empower your business to create an environment that is truly UX-friendly. By embracing these principles and implementing the recommended strategies, you can captivate users, establish lasting connections, and pave the way for long-term success in the ever-changing business landscape. We will explore the significance of intuitive interfaces, efficient navigation systems, and seamless interactions that seamlessly transcend digital touch points. Moreover, we will emphasize the importance of understanding user needs, conducting thorough research, and continuously iterating on designs based on valuable user feedback.

Understanding user-centric design
Besides interviews and surveys, consider conducting usability testing sessions to observe how users interact with your website or application. This qualitative feedback provides valuable insights into usability issues and allows for immediate improvements.
Along with demographic and psychographic information, include scenarios or use cases that reflect users’ goals and motivations. This contextual understanding helps prioritize design decisions and tailor the UX to meet specific user needs.
Evaluate the user experiences provided by your competitors to identify gaps and opportunities for differentiation. Learn from their successes and failures to inform your own UX design strategy.
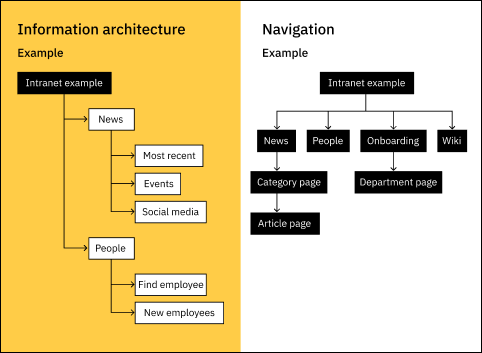
Simplifying navigation and Information Architecture
Present information and options progressively to prevent overwhelming users with excessive choices. Use collapsible menus, expandable sections, or tooltips to provide additional details when needed, allowing users to focus on relevant information.
Enhance search capabilities with auto-suggestions, predictive text, and filters to quickly help users find relevant content. Implementing intelligent search algorithms that account for user behavior and preferences can improve search accuracy and efficiency.
Design error messages that provide clear explanations and actionable solutions when users encounter errors or input validation issues. Offer suggestions and guidance to help users rectify errors, reducing frustration and promoting a positive experience.

Optimising for mobile devices
Optimise loading times and minimise the use of large media files to ensure a smooth and responsive experience on mobile devices. Mobile users expect fast-loading pages, and optimising performance is crucial for minimising bounce rates and maximising engagement.
Embrace mobile-specific gestures such as swiping, pinching, and double-tapping to enable intuitive and natural interactions. Incorporate visual cues and animations to provide feedback and guide users in navigating the interface.
Leverage the capabilities of mobile devices, such as GPS and geolocation, to provide personalised and contextually relevant experiences. Offer location-specific recommendations, services, or promotions to enhance the user’s mobile journey.
Consistency in design and branding
Ensure your UX design meets accessibility guidelines, making it inclusive and usable for people with disabilities. Implement features such as alternative image text, keyboard navigation support, and sufficient colour contrast for those with visual impairments.
Develop a comprehensive UI pattern library or design system with reusable components and guidelines. It promotes consistency across digital products and facilitates efficient design and development processes.
Incorporate emotional design elements, such as appealing visuals, micro-interactions, and personalised messaging, to create a connection with users. Engaging users on an emotional level helps establish brand affinity and enhances the overall user experience.
Streamlining user interaction
Break long forms into manageable sections or steps to reduce cognitive load and increase completion rates. Provide clear progress indicators and save user inputs as they progress, allowing them to resume the form-filling process later.
Enable users to seamlessly transition between devices by synchronizing their progress, preferences, and settings. For example, users can start a task on their mobile device and seamlessly continue on their desktop without losing data or progress.
Implement interactive tutorials, tooltips, or contextual help within your application to guide users and familiarise them with key features and functionalities. Effective onboarding experiences reduce user friction and facilitate a smoother user journey.
Iterative design and continuous improvement
Utilise user behaviour analytics tools to track user interactions, navigation patterns, and engagement metrics. Analyse this data to uncover insights and identify areas for UX optimization, allowing you to make data-driven design decisions.
Conduct regular usability testing sessions with representative users to validate design assumptions, identify usability issues, and validate proposed solutions. Iterate on the design based on user feedback to ensure continuous improvement.
Foster collaboration among designers, developers, and stakeholders through agile methodologies and collaborative design tools. Encouraging cross-functional communication and iterative feedback loops ensures a shared understanding of user needs and promotes a UX-focused culture within the organization.
Personalisation and customisation
Tailor content based on user preferences, behavior, and demographics. Leverage data-driven insights to deliver personalised recommendations, relevant product suggestions, or targeted marketing messages, enhancing the user experience and driving engagement.
Users can personalise their interface by adjusting settings, layouts, or themes according to their preferences. Customisation options empower users, making them feel in control and increasing their satisfaction with the overall experience.
Implement adaptive user interfaces that dynamically adjust to users’ preferences or capabilities. For example, font size adjustment for users with visual impairments or language localization based on the user’s location.
Leverage contextual information, such as user location, time of day, or previous interactions, to deliver context-aware experiences. For instance, providing nearby store locations or offering time-sensitive promotions based on the user’s current context.
Accessibility and inclusivity
Ensure your digital platforms meet accessibility standards such as WCAG (Web Content Accessibility Guidelines). Implement features like alternative text for images, video captions, and keyboard navigation support to ensure equal access for all users.
Embrace inclusive design principles that aim to create products and experiences that people with diverse abilities and backgrounds can use. Consider diverse user scenarios, account for different cognitive abilities, and prioritise usability for all users.
Include participants with disabilities or specific accessibility needs in your user testing sessions. Their feedback and insights will help uncover potential barriers and ensure a more inclusive user experience.
Ensure compatibility with assistive technologies such as screen readers, voice recognition software, or alternative input devices. Test your UX design with these technologies to ensure a seamless experience for users who rely on them.
A UX-friendly environment goes beyond aesthetics and usability; it fosters meaningful connections with users, builds trust, and drives customer loyalty. By prioritising the user experience, you will unlock the potential to cultivate long-term relationships, drive business growth, and create a brand that truly resonates with your users. Investing in a UX-friendly approach is an investment in the success and sustainability of your business. So, take the first step today and embark on the journey of creating a UX-friendly environment that delights your users, drives business outcomes, and propels your organisation to new heights in the digital era.






