5 Psychology principles every UX designer must know
May 8, 2020 | Read Time : 3 mins
Table of Contents
Providing excellent user experience is the foremost requirement for any company’s application, software or website. The application’s structure dictates how effortless or complex its usability is, making UX designers the chief drivers of user experience.
Understanding a user’s thought process as they surf through the application can help a UX designer better position elements and layouts, to influence actions and simulate simplicity.
We look into 5 such psychological principles in this article, that every UX designer must understand and implement to improve the experience factor of their designs.
- Serial Position Effect
- Von Rostroff Effect
- Hick’s Law
- Law of Proximity
- Cognitive Load
Serial Position Effect
According to this psychological principle, a user tends to remember the first and last viewed object on a page or screen. Designers leverage this fact by placing important content, contact information, and/or links in the header and footer bar, and also in the first and last section of the page or application. Placing branding elements on the first and last section is a powerful way to establish recall value.

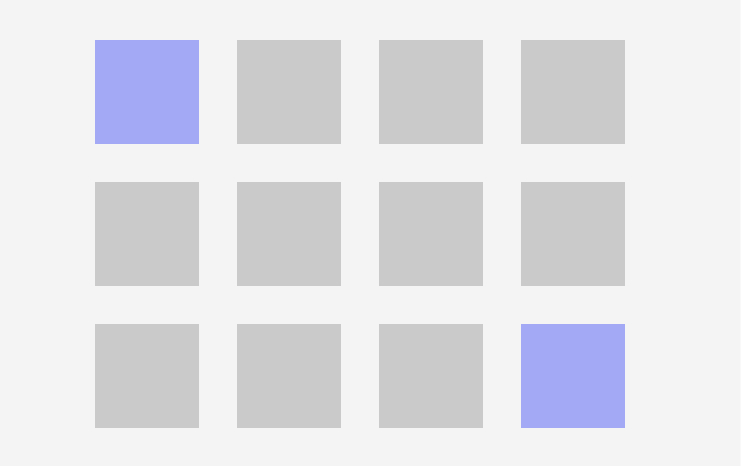
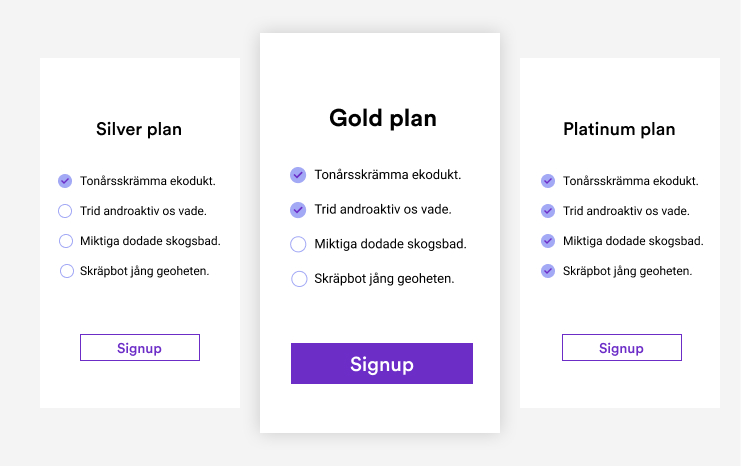
Von Rostroff Effect
This psychological principle is also known as the ‘isolation effect‘. It states that in a situation where multiple objects are presented to a user, the object that differs from the rest grabs their attention first.

For example, there are numerous buttons in an application. However, the main ‘call to action‘ needs to stand out from the rest. This way, the user will easily understand and remember the function of the call to action button.
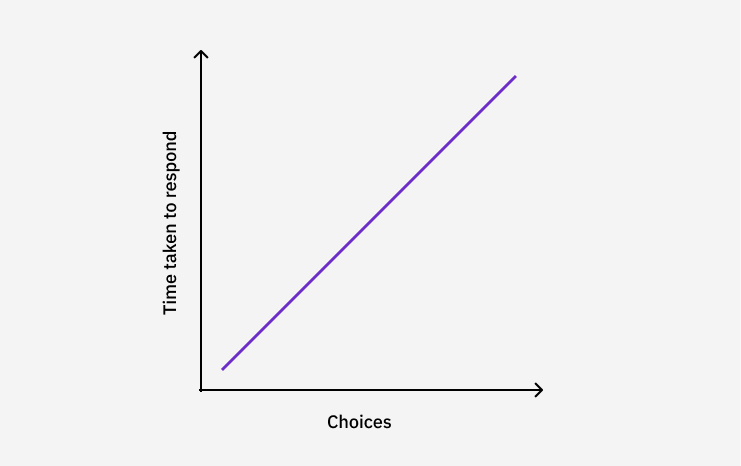
Hick’s Law
According to Hick’s Law, the time that it takes for a user to make a decision depends on the number of choices that are available. To enhance the experience of the user, it helps to provide only limited and relevant choices. This way, the user will spend lesser time on it and will be able to make better use of the application.

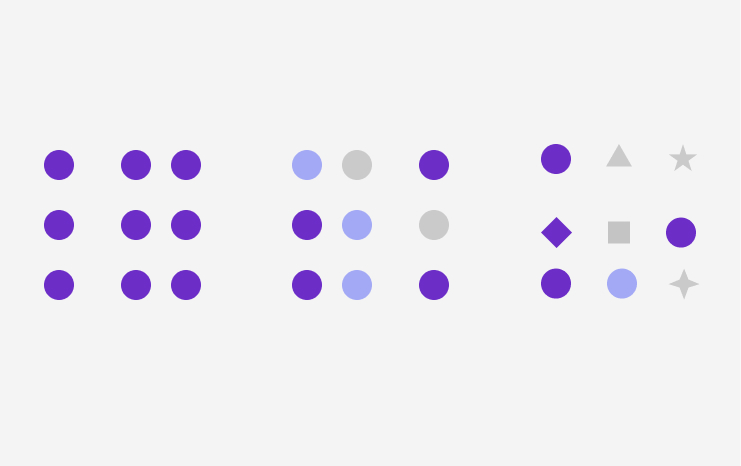
Law Of Proximity
While designing and planning a UI/UX, it is necessary to focus on the location and placement of the objects and ensure that they are perfectly positioned. According to this psychological principle, the objects that are located in proximity to each other are grouped together.
This is because our brain has the tendency to connect objects that are close to each other. Therefore, in a UI, when the objects are located close to each other, the user might associate it as part of a group. Therefore, it is really important to be careful about the objects placed in a UI so that their function and use is clear to the user.

Cognitive Load
In UI/UX design, cognitive load is the amount of mental effort that the user has to put in order to understand and use a certain function. There are three types of cognitive load, namely intrinsic, extrinsic, and germane cognitive load.

Intrinsic cognitive load is essentially a processing issue related to instruction. For instance, if there are a lot of UI elements, it will add to the intrinsic cognitive load by confusing the user. To address this, copies and micro-copies are used, which are short and simple instructions or prompts for the users.
On the other hand, the germane cognitive load has basically to do with building schemas and information processing. This is a milder kind of cognitive load as what might be a load for a novice user might not be so for an expert. For example, any new schema might be a cognitive load until the user learns to use it properly.
Build On-Point UX with Design Psychology
A combination of social psychology, neuroscience, human-computer interaction, and cognitive psychology, design psychology allows the UX designers to look at the process from a human behaviour perspective. Use the research that has been done on UX psychology to create apt designs. In no time, you can build designs that exceed expectations and enhances user experience considerably.






