Creating Engaging and Effective Remote Learning Experiences: The Role of UX Design
May 30, 2023 | Read Time : 3 mins
Table of Contents
Introduction
In recent times, remote learning has gained significant prominence, becoming a prevalent mode of education for students of all ages. As the world embraces online learning platforms, the user experience (UX) has emerged as a crucial factor in the success of remote learning initiatives. In this blog post, we will explore the importance of UX in remote learning and discuss design thinking frameworks suitable for designing remote learning apps. Additionally, we will delve into key principles for designing engaging and effective remote learning experiences, and highlight strategies for enhancing user engagement and motivation. Let’s dive in!
Understanding Remote Learning
Remote learning refers to the process of acquiring knowledge and skills through online platforms and digital tools, where learners engage in educational activities outside the traditional classroom setting. It encompasses various forms, including virtual classrooms, video lectures, interactive exercises, and collaborative projects facilitated through online platforms and applications.
The Significance of User Experience (UX) in Remote Learning
User experience plays a pivotal role in remote learning, shaping learners’ engagement, satisfaction, and overall learning outcomes. A well-designed UX in remote learning apps can significantly enhance the learning experience by providing intuitive interfaces, seamless navigation, and engaging content. A positive UX fosters learner motivation, promotes active participation, and improves knowledge retention. It is crucial to prioritize UX considerations to ensure that remote learning platforms are user-friendly, accessible, and optimized for effective learning.
Design Thinking Frameworks for Remote Learning Apps
To create impactful remote learning apps, incorporating design thinking frameworks can be highly beneficial. Here are some design thinking frameworks suitable for designing remote learning apps
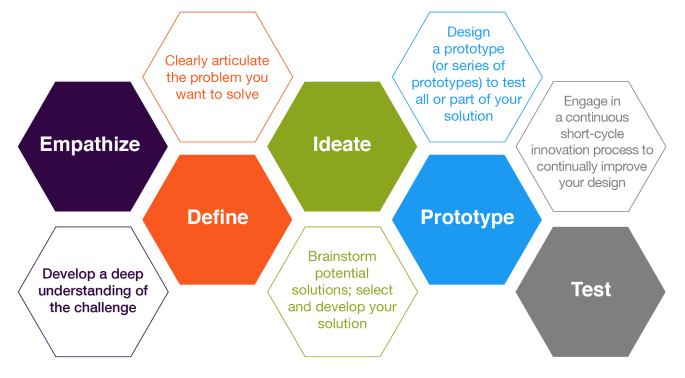
Empathize: Understanding learners’ needs
- Conduct user research to gain insights into learners’ preferences, challenges, and technological constraints.
- Empathize with learners by observing their remote learning experiences, conducting interviews, and collecting feedback.
Define: Defining learning objectives and constraints
- Define clear learning objectives and outcomes to align the design process with educational goals.
- Identify technological limitations, connectivity issues, and accessibility considerations for a comprehensive design approach.
Ideate: Generating innovative solutions
- Brainstorm and generate creative ideas for remote learning app features and functionalities.
- Encourage collaboration and diverse perspectives to foster innovation in designing interactive learning experiences.
Prototype: Creating iterative design solutions
- Develop low-fidelity and high-fidelity prototypes to visualize and refine the remote learning app’s interface and interactions.
- Test the prototypes with users to gather feedback and iterate on the design solutions.
Test: Gathering user feedback and iterating designs
- Conduct usability testing sessions with learners to evaluate the remote learning app’s usability, effectiveness, and user satisfaction.
- Incorporate user feedback to continuously refine and improve the design solutions.

Key Principles for Designing Remote Learning Apps
Designing remote learning apps requires adherence to key principles that enhance the user experience and optimize learning outcomes. Here are some essential principles to consider:
Simplified User Interface and Navigation
- Ensure a clean and intuitive interface that enables learners to easily navigate through the app and access desired content.
- Use clear and consistent labelling, logical information hierarchy, and prominent calls-to-action to guide learners effectively
Clear Content Presentation and Organization
- Present content in a structured and organized manner, allowing learners to locate and comprehend information effortlessly.
- Use visual cues, headings, bullet points, and multimedia elements to enhance content readability and engagement.
Engaging Multimedia and Interactive Elements
- Incorporate multimedia elements such as videos, images, infographics, and interactive exercises to make learning engaging and interactive.
- Provide interactive quizzes, simulations, and gamified elements to promote active participation and reinforce learning concepts
Seamless Collaboration and Communication Features
- Integrate features that facilitate collaboration among learners, such as discussion forums, group projects, and peer-to-peer interactions.
- Enable real-time communication channels like chat, video conferencing, and messaging to foster effective teacher-student and student-student communication.
Adaptive Learning and Personalization
- Implement adaptive learning algorithms to tailor the learning experience to individual learners’ needs, preferences, and skill levels.
- Provide personalized recommendations, progress tracking, and adaptive assessments to cater to learners’ unique learning journeys.
Enhancing User Engagement and Motivation
To ensure sustained engagement and motivation in remote learning apps, consider the following strategies:
- Gamification Elements: Integrate game-like elements such as badges, points, levels, and leaderboards to incentivize progress and create a sense of achievement.
- Social Features: Enable social interactions, allowing learners to connect with peers, share achievements, and collaborate on learning activities.
- Progress Tracking and Rewards: Provide clear progress indicators, milestones, and rewards to motivate learners and foster a sense of accomplishment.
- Microlearning Approach: Break down content into bite-sized modules or lessons that can be easily consumed, promoting focused and efficient learning.
- Feedback and Recognition: Offer timely and constructive feedback to learners, acknowledging their efforts and providing guidance for improvement.
Evaluating and Improving UX in Remote Learning Apps
Continuous evaluation and improvement of the UX in remote learning apps are vital for ensuring optimal learning experiences. Consider the following approaches:
- User Feedback: Regularly gather feedback from learners through surveys, interviews, and user testing sessions to understand their experiences and identify areas for improvement.
- Analytics and Data Analysis: Utilize analytics tools to track user behavior, engagement metrics, completion rates, and learning outcomes. Analyze the data to gain insights and make data-informed decisions.
- Iterative Design: Embrace an iterative design process, where improvements and enhancements are made based on user feedback, analytics, and evolving educational requirements.
- Usability Testing: Conduct usability testing sessions with learners to assess the effectiveness and usability of the app’s features and interactions. Use the findings to refine the UX design.
In the realm of remote learning, prioritizing user experience (UX) is paramount for creating engaging, effective, and learner-centric educational platforms. By incorporating design thinking frameworks, adhering to key principles, and continuously evaluating and improving the UX, remote learning apps can provide seamless and meaningful learning experiences for learners of all ages. Through user-centric design and a focus on enhancing engagement, motivation, and learning outcomes, we can unlock the full potential of remote learning in transforming education.






