Discover more About UX prototyping and the value of iterative design
March 20, 2023 | Read Time : 3 mins
Table of Contents
What is a UX Prototype?
Prototyping is a technique for testing and evaluating ideas early in the product development process. This is the ideal approach to visualise the future product, demonstrate it to the client, and gather constructive feedback.
What is a UX Prototype?
Prototyping is a technique for testing and evaluating ideas early in the product development process. This is the ideal approach to visualise the future product, demonstrate it to the client, and gather constructive feedback.
“A UX Prototype is essentially a draft version of a design that helps understand the concept, user flow, layout, and functionality.”
Advantages of Prototyping
Prototyping should take place after you have created the wireframes (the fundamental framework of the product interface) but before you have the final product.
The use of prototypes in the design process enables designers to:
Save money: Receiving customer feedback early on and improving the prototype costs nearly nothing compared to making modifications to an already implemented product.
Conserve time : A well-developed structure and arrangement will help the designer not make unnecessary changes to the finished layout because most of the project will be coordinated.
Streamline the workflow : When creating a page design, the developer follows the plan. They don’t have to think about placing the blocks correctly or calculating the distance between individual elements.
Facilitate communication between team members and clients: A prototype is a form of a technical requirement that has previously been agreed upon with the client and other project participants while developing a design.
Boost the business owner’s conversion rate: UX Prototyping includes designing individual product pages/screens from a usability standpoint and developing a business strategy. The positioning of the CTA and navigation elements, banners with promotions, and so on impact conversion.
UX Prototype methods
There are numerous ways to create a prototype. Normally they are categorised based on their level of resemblance with the final product (level of fidelity), and the designer selects the appropriate one based on the stage of the design process and the intended outcome.
Not all prototype types will be covered in this part; however, these are the two most popular techniques:


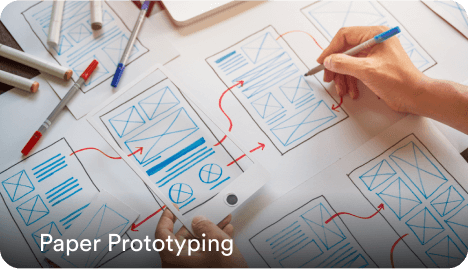
Paper Prototyping
Paper Prototyping is a low-fidelity wireframe prototype, where one only needs a pencil and some papers. However, these prototypes often aren’t very elaborate. They only include the most important details, and have a number of limitations – hard to interpret, in-person testing etc. But nonetheless, the absence of features in a paper prototype enables focus to be placed on the product’s concept rather than the appearance of the interface.
Advantages
- Quick
- Simple
- Affordable
- Enables team communication
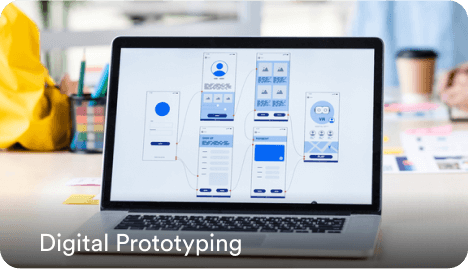
Digital Prototyping
High-fidelity prototypes are made using specialised prototyping software or applications and are referred to as digital prototypes. This strategy is popular since digital prototypes appear realistic, allowing you to test most interface elements properly. Additionally, compared to coding, creating digital prototypes is simple.
The most commonly used prototyping applications for Prototyping are Figma, Adobe XD, Invision, Sketch and HTML Prototyping.
Advantages
- Digital prototypes may be changed and transformed as often as necessary.
- Numerous versions of a prototype can be saved in one location.
- Accurately imagine how the product will appear and function without actually creating it.
- Enables team collaboration and project sharing.
Final suggestions for creating prototypes
The quality of the prototype determines the ease of use of the interface elements, the amount of conversion, and the perception of the product as a whole. Here are some suggestions for those looking to create a high-quality design solution.
1. Consider the opinions of other experts while creating a prototype
Specialists from various professions are involved in the design process rather than just one designer. Therefore, while prototyping, take other performers into accounts, such as a copywriter, a marketer, an SEO expert, and other project participants.
2. Keep your intended audience in mind at all times
Despite the predictions of even the most seasoned professionals, some design components simply fail to perform as intended: users do not respond as intended, sales do not grow, and users fail to notice functional features. Therefore, testing the prototype on intended audience after designing is necessary, this may be a focus group or people who would use the product or service.
3. Keep interactions as simple as possible
Fewer clicks mean less friction, which eases the user flow. Resist letting the ‘three-click myth’ impact design decisions. For example, creating a website where users could access all of the pages with a single click from the main page, but doing so would put them under additional cognitive strain since they would have to process a lot of information at once.
4. Designing a visual inventory
The first step is to create a visual inventory. Since all the content pieces and activities are confined within the same canvas, it is easier to analyse them all. Whether evaluating them alone or with stakeholders, classifying them can help spot apparent gaps.
5. Don’t let code hold back your prototypes
Although having a working prototype has advantages, it is not a necessity. Today, any application can be created thanks to the abundance of tools available. However, designers shouldn’t let the lack of coding experience deter them from building prototypes.






